Comment utiliser au mieux un outil comme Axure RP Pro ? Le mieux c'est d'être curieux et fouiller dans les menus ! Mais voici quand même quelques petites "astuces" concernant l'utilisation des Widgets dans Axure.
Développez vos storyboards avec les composants Wireframe par défaut
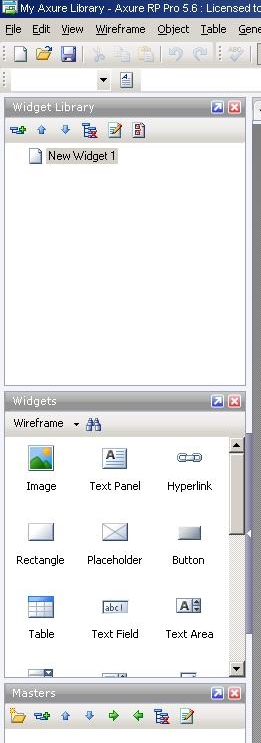
Pour commencer, il faut utiliser les quelques composants disponibles par défaut dans Axure. Ceux-ci permettent d'effectuer des storyboards en mode fil de fer, c'est à dire sans prendre en compte l'aspect design (d'où le terme wireframe).

Utilisez des librairies de composants réalisés par d'autres pour vos spécifications détaillées - Axureland
Une fois que vous voulez passer dans une phase de spécifications fonctionnelles détaillées, les composants de base dans Axure sont un peu limitatifs. Mais vous pouvez étendre la liste de ces composants grâce aux librairies. Pour l'exemple, nous allons prendre la librairie Axure Better Defaults Library. Il vous faut télécharger cette librairie en cliquant sur le bouton Download Axure File à cette adresse :
http://axureland.com/index.php/site/entry/axure_better_defaults_library
Une fois le .zip téléchargé, dézippez le dans le répertoire :
...\Mes Documents\My Axure RP Libraries
Vous voyez alors apparaitre votre nouvel ensemble de widgets :

Ainsi vous aurez alors accès à de nouveaux composants pour définir vos écrans :

Créez vos propres librairies
Si vous avez un framework graphique maison, des best practices au niveau des IHM... vous pouvez créer vos propres librairies de composants à partager entre projets. Pour cela, dans le menu Widgets, cliquez sur Create library... :


Vous avez ainsi accès à un projet Axure qui représente votre librairie de Widgets :

Renommez le "New Widget 1" et dessinez votre propre widget :

Vous pouvez créer plusieurs widgets dans votre librairie. Ensuite vos widgets seront accessibles dans les autres projets :

J'espère que ces petites astuces vous seront utiles. En fait ce sont simplement des fonctionnalités standard de l'outil plus que de vraies astuces, mais parfois on oublie un peu de fouiller dans ce que permet de faire l'outil faute de temps, et on passe à côté de beaucoup de choses qui permettent pourtant de gagner un temps précieux.

